Buttons in die WordPress-Navigation einbinden
Navigations-Menüs sollten ansprechend gestaltet sein, ein Button ist dafür eine wunderbare Möglichkeit.

Wer ein Block-Theme für seine WordPress-Installation nutzt, hat die Möglichkeit, die Navigation nicht nur mit Text-Links zu bestücken, sondern auch mit Buttons. Wie das genau geht, möchte ich euch im Folgenden zeigen.
Standardmäßig werden die WordPress-Menüs mit Textlinks gefüllt. Dabei kann man aus den folgenden Möglichkeiten wählen:
- Individuell
- Beitrag
- Seite
- Kategorie
- Schlagwort
- Home
Ergänzt werden kann die Navigation aber auch um die folgenden Inhalte bzw. Blöcke
- Abstandshalter
- Suche
- Social Links
- Website-Logo
- Website-Titel
- An-/Abmeldelink
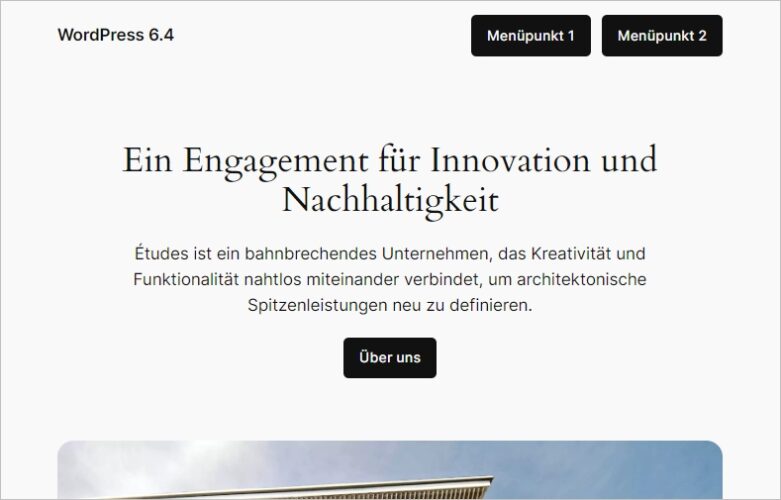
Neu hinzugekommen ist mit WordPress 6.4, die Möglichkeit Buttons in die Navigation zu integrieren.

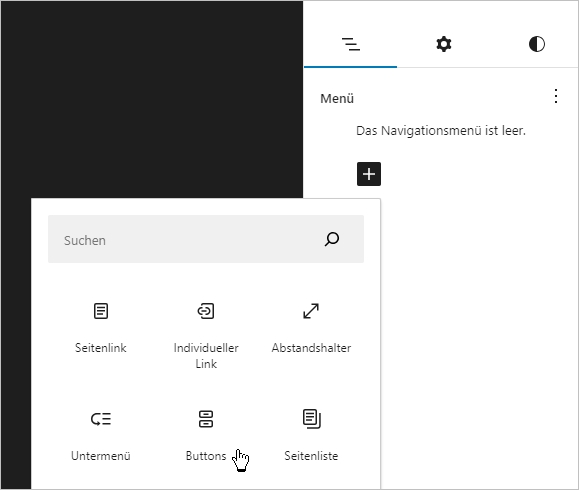
Um die Navigation zu bearbeiten oder zu erstellen, musst du als Erstes das betroffene Template zur Bearbeitung aufrufen. Im Standard-Theme Twenty Twenty-Four befindet sich die Navigation im Template-Teil “Header”.

Im Menü kann dann als Element der Block Buttons ausgewählt werden. Die Buttons können mit internen (oder externen) Zielen verlinkt werden.

Einziger Nachteil, Untermenüs sind so leider nicht möglich, dafür kann man die Buttons hübsch gestalten