Когда стоит закреплять панель навигации на странице
Понимание тенденций в дизайне В интерфейсе панель навигации занимает особое место. Пользователи обращаются к ней всякий раз, когда им нужно изменить просматриваемый контент. Однако панель навигации, как правило, недоступна, если человек прокрутил страницу вниз. Чтобы добраться до нее, пользователю приходится возвращаться наверх, что требует времени и усилий. Если вы закрепите панель навигации в верхней части

Понимание тенденций в дизайне
В интерфейсе панель навигации занимает особое место. Пользователи обращаются к ней всякий раз, когда им нужно изменить просматриваемый контент.
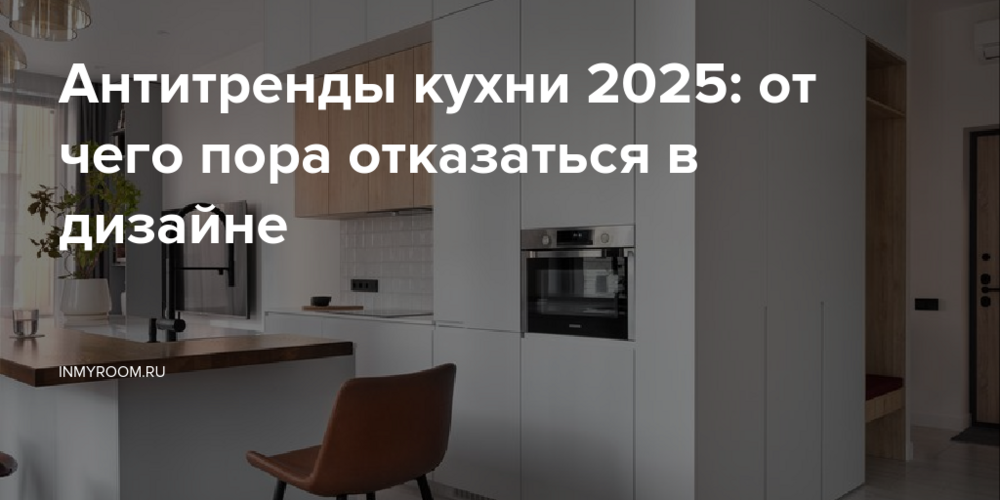
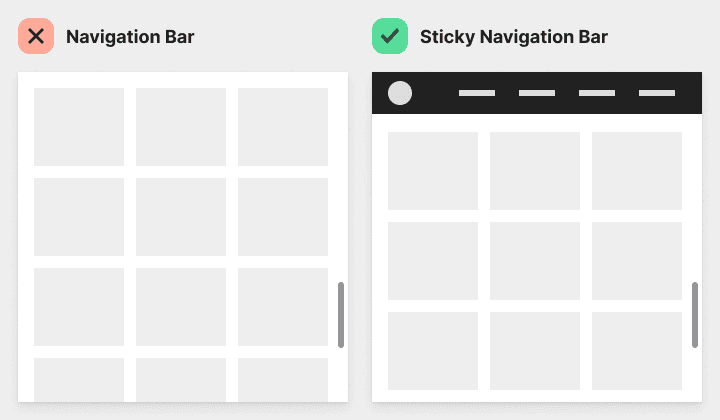
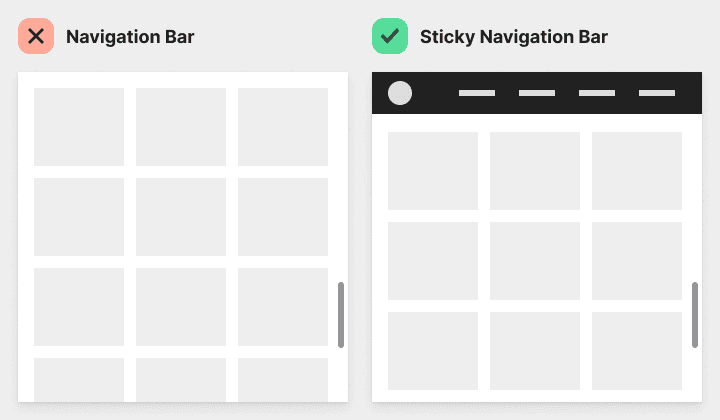
Однако панель навигации, как правило, недоступна, если человек прокрутил страницу вниз. Чтобы добраться до нее, пользователю приходится возвращаться наверх, что требует времени и усилий.
Если вы закрепите панель навигации в верхней части страницы, это снизит когнитивную нагрузку на пользователей. Такой способ оставляет панель навигации видимой по мере прокрутки страницы. В результате человек в любой момент может изменить контент страницы, независимо от того, насколько далеко он прокрутил страницу вниз.
Однако есть случаи, когда нет необходимости закреплять панель навигации. Например, если страница короткая и не содержит много контента. В таком случае человеку будет несложно вернуться наверх к панели навигации.
Если панель навигации не включает категории контента, который показан на странице, или такие инструменты, как поиск или фильтр, то нет смысла её закреплять. Полезные элементы для управления контентом страницы — это основная причина, по которой необходимо закрепить панель навигации.
Каждый раз, когда пользователи просматривают информацию на странице, им нужно что-то изменить, чтобы по-другому посмотреть на контент. Эти изменения включают переход к новым категориям товаров, сортировку по порядку, фильтрацию по характеристикам товаров или поиск по ключевым словам. Если вы разместите эти инструменты на панели навигации и закрепите её на странице, пользователи будут быстрее находить нужный им контент.
Панель навигации на внутренней странице необязательно должна быть такой же, как та, которая находится на главной. Полезнее добавить на панель навигации те инструменты, которые помогут пользователям менять и детализировать отображение контента.
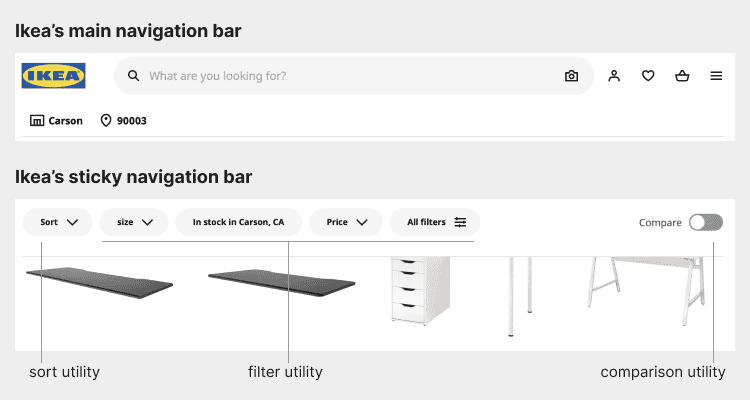
Например, у компании Ikea главная панель навигации находится на главной странице. Однако когда пользователи прокручивают страницу вниз, сортировка и фильтрация остаются закреплёнными, а главная панель навигации исчезает из их поля зрения. В результате люди могут менять отображение контента с помощью нужных им инструментов, которые находятся прямо у них перед глазами.
Иногда дизайнеры закрепляют панель навигации сбоку. Однако вы не сможете сделать этого в мобильном интерфейсе из-за ограничений по ширине. Поэтому лучше закрепить панель навигации сверху.
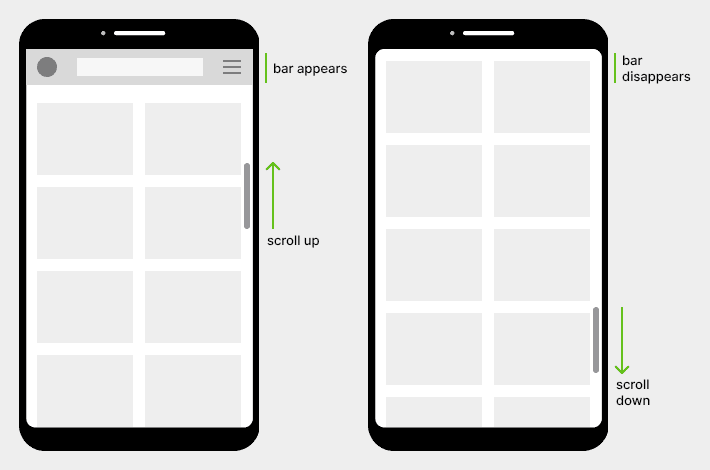
Площадь экрана на мобильных устройствах имеет большую ценность, поскольку она ограничена. Поэтому в мобильных интерфейсах используйте пространство для просмотра бережно и закрепляйте панель навигации только тогда, когда пользователи скроллят страницу вверх, а не вниз.
При прокрутке вниз люди могут просматривать контент без панели навигации, потому что она занимает лишнее место на странице. Но когда пользователи прокручивают страницу вверх, панель должна появляться. Этот подход основан на предположении, что когда читатели прокручивают страницу вниз, они сконцентрированы на самом контенте, поэтому панель навигации необязательно должна быть на виду.
Закрепляйте панель навигации, только если предлагаете пользователям различные инструменты для работы с контентом. Думайте о том, что они должны быть всегда под рукой, если человек хочет изменить контент или его отображение. В таком случае независимо от того, насколько далеко пользователи продвинутся вниз, им не придётся возвращаться наверх, чтобы снова увидеть панель навигации.
Перевод статьи When You Should Use a Sticky Navigation Bar из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!






.jpg?#)